Nếu đã làm Marketing Online, hẳn bạn đã phải lên kế hoạch chuẩn bị cho mình một Website thật tốt, thật đẹp, thật hữu ích với người dùng. Và bài viết này sẽ giúp bạn làm điều đó tốt hơn nữa nếu bạn phim sex nhat ban có ý đinh hướng tới kênh Facebook Marketing.
I. Sử dụng hình ảnh có kích thước chuẩn
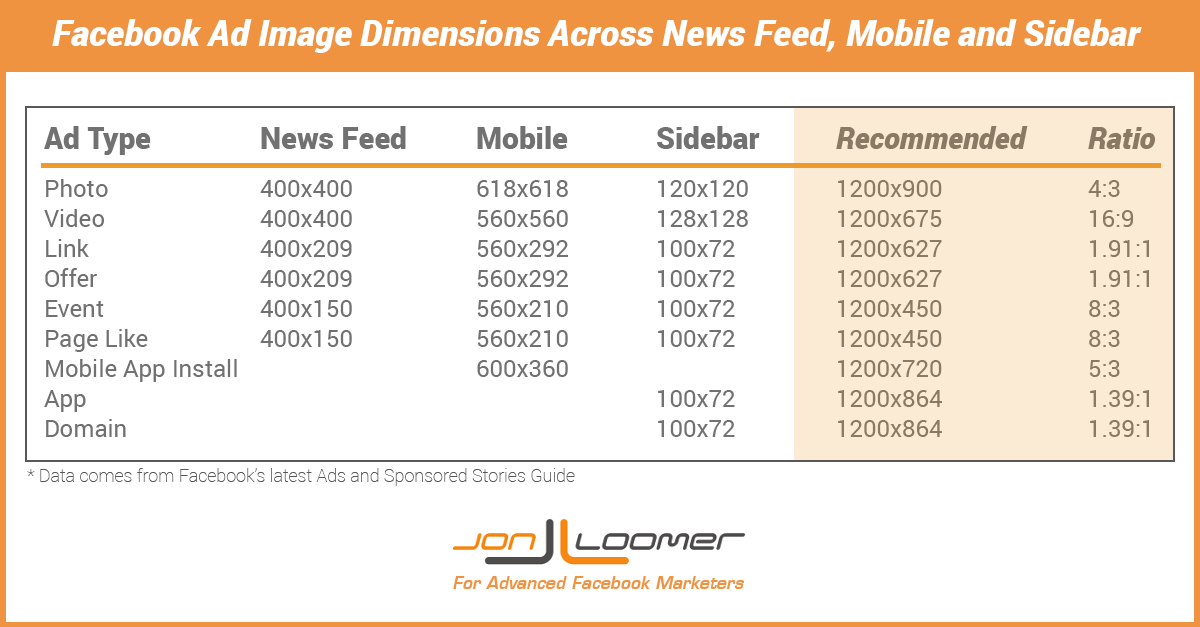
1. Desktop News Feed

Dưới đây là một số khuyến nghị của Facebook đối với kích thước ảnh trên News Feed :
- Text: 500 Characters Max.
- Title: 1-2 Lines
- Domain: 1 Line
- Description: 2-3 Lines
- Image Size: 400×209 pixels
Nếu kích thước hình ảnh không đạt được ít nhất 400 × 209 pixels, Facebook sẽ thay đổi kích thước ảnh thành 154 × 154 hoặc 90 × 90. Đó là một sự khác biệt lớn!
Ví dụ:

Ảnh có kích thước đủ điều kiện – rất TO.

Ảnh có kích thước chưa đủ điều kiện – nhỏ.
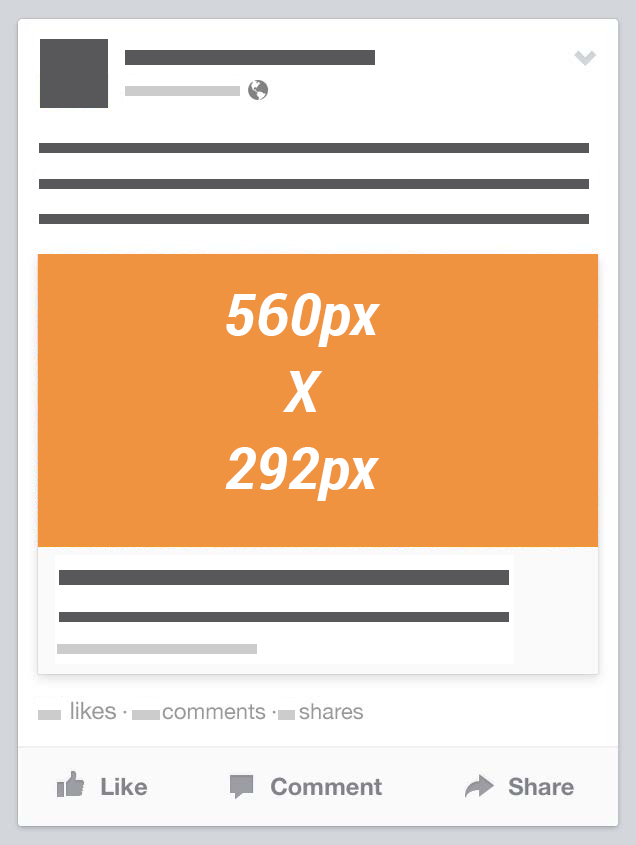
2. Mobile

Dưới đây là một số khuyến nghị của Facebook đối với kích thước ảnh trên News Feed giao diện Mobile:
- Text: 110 Characters Max.
- Title: 1-2 Lines
- Domain: 1 Line
- Description: Up to 1 Line
- Image Size: 560×292 pixels
Nếu kích thước hình ảnh không đạt được ít nhất 560×292 pixels, Facebook sẽ thay đổi kích thước ảnh thành 100×100.
Mình biết những gì bạn đang suy nghĩ: Tại sao hình ảnh hiển thị trên Newsfeed của điện thoại lại lớn hơn của máy tính? Giả định của mình có thể là do không có sidebar trên giao diện Mobile.
3. Sidebar Ads

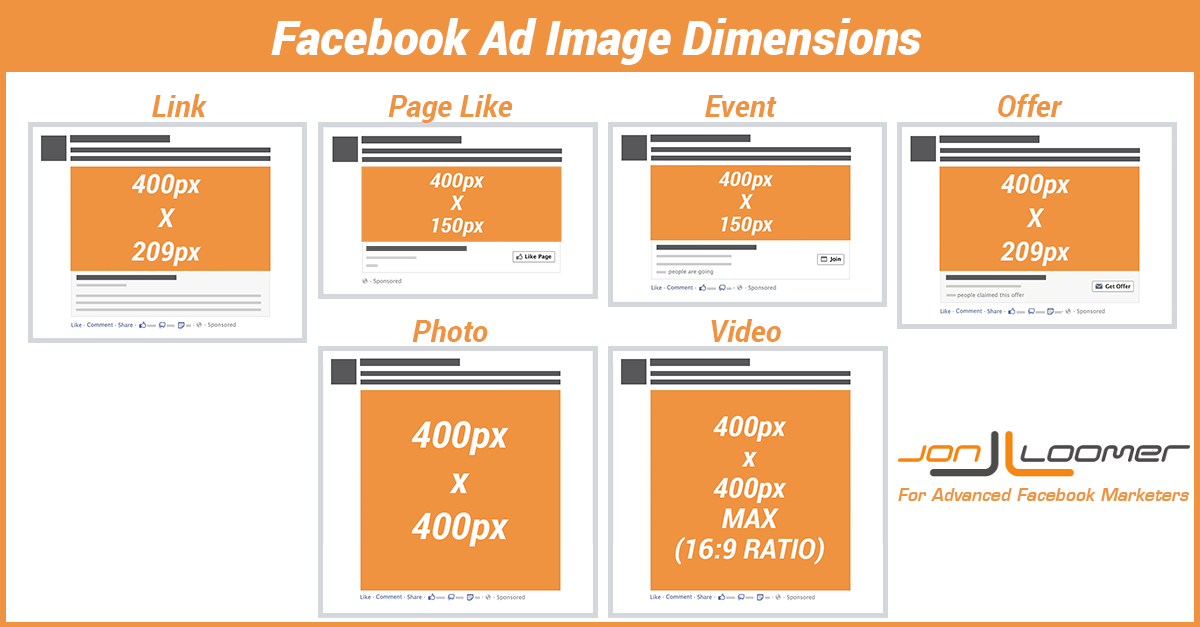
4. Facebook Ads


*Nguồn: Jonloomer
II. Facebook Open Graph Meta Tags
Không có gì bí mật mà Facebook đã trở thành một trình điều khiển lưu lượng dữ liệu lớn cho tất cả các loại trang web. Ngày nay, ngay cả các tập đoàn lớn đều hướng người tiêu dùng đến với trang Facebook của họ thay vì của các trang web của công ty. Và tất nhiên có Facebook widget “Like” và “Recommend” trên tất cả các website. Một vấn đề luôn luôn tìm thấy với chia sẻ URL trên Facebook là bạn thường không kiểm soát được hình ảnh và văn bản mô tả đi kèm với URL. Nếu biết về Facebook Open Graph API thì đó là giải pháp cho vấn đề đó.

Giao thức Facebook Open Graph cho phép các nhà phát triển web để biến trang web của họ vào đối tượng Facebook “Graph”, cho phép một mức độ nhất định tuỳ biến thông tin được thực hiện qua từ một trang web khi một trang được “recommended”, “liked” , hoặc chỉ chia sẻ chung chung. Thông tin được thiết lập thông qua các thẻ META tùy chỉnh trên trang nguồn. Chúng ta hãy nhìn vào thẻ META Facebook khác nhau sử dụng để cho phép bạn tùy chỉnh như thế nào trang web của bạn được chia sẻ.
Tất cả các thẻ meta Facebook’s Open Graph của Facebook được bắt đầu với og:, sau đó tiếp tục thiết lập với các giá trị cụ thể. Các dữ liệu liên quan đều thiết lập tài sản trong thuộc tính content:
Sử dụng thẻ META đơn giản này, bạn có thể nói cho Facebook những hình ảnh, văn bản, và nhiều hơn nữa để sử dụng khi chia sẻ trang web của bạn. Chúng ta hãy xem xét một vài thẻ META quan trọng.
image
Thẻ META hình ảnh chỉ cho Facebook sử dụng hình ảnh cụ thể khi trang được chia sẻ:
Tốt nhất là sử dụng hình ảnh vuông, như Facebook sẽ hiển thị chúng trong vấn đề này. Hình ảnh đó phải có ít nhất 50×50 trong bất kỳ hình thức hình ảnh thường được hỗ trợ (JPG, PNG, vv)
title
Tiêu đề đi cùng với URL
Trong hầu hết các trường hợp sẽ là tiêu đề bài viết hoặc tiêu đề trang.
url
URL phải là địa chỉ của một trang nhất định:
site_name
Facebook cung cấp các tên mà bạn muốn trang web của bạn được công nhận bởi:
Điều này là rất hữu ích cho Facebook có thể không có cách nào biết được ngoài thẻ META này.
type
Facebook cung cấp các loại trang web mà bạn muốn trang web của bạn được phân loại theo:
Thêm về Facebook Open Graph META Tags
Các thẻ META cung cấp ở trên chỉ là một vài trong số các thẻ Facebook Open Graph META Tags. Nó còn quy định các thẻ META cho:
- Facebook cài đặt ứng dụng cụ thể, nếu trang web của bạn cũng có một ứng dụng Facebook.
- Hoạt động.
- Doanh nghiệp.
- Nhóm
- Địa điểm.
Truy cập vào trang Facebook Open Graph để lấy thêm chi tiết về mỗi thẻ META. Facebook cũng cung cấp một công cụ debugger để giúp bạn xác nhận những gì bạn đang gửi!

Open Graph protocol là một cách tuyệt vời để không chỉ chia sẻ thông tin của một trang nhưng cũng kiểm soát thông tin trang web của bạn được chia sẻ. Sử dụng các thẻ META có thể là sự khác biệt trong việc thu hút khách hàng đến với website của bạn. Đó là điều mà một lập trình viên khi lập trình website cần phải biết ngày nay.
III. Thêm nút LIKE & SHARE trên Website của bạn
Facebook đã và đang thu hút nhiều người tương tác hơn với xã hội mới với nút Like ( Like Button). Nút Like này cho phép người dùng tương tác với một trang web bất kỳ và chia sẻ với chính bạn bè của họ trên Facebook. Và sẽ thật thiếu sót nếu Website của bạn không có nút Like & Share.

Phía trên bài viết

Phía dưới bài viết
1. Thêm nút Like
Bước 1: Truy cập trang Facebook Developers – Like Button

Bước 2: Cấu hình và Get Code.
Bước 3: Thêm vào mã nguồn Website của bạn.
2. Thêm nút Share
Bước 1: Truy cập trang Facebook Developers – Share Button

Bước 2: Cấu hình và Get Code
Bước 3: Thêm vào mã nguồn Website của bạn.
IV. Phân tích lưu lượng truy cập bằng Google Analytisc
Tracking Facebook Ads with Google Analytics from Trung Đức___
Hoặc xem chi tiết tại: Đo lường hiệu quả Facebook Marketing với Google Analytics
Lời kết
Để SEO, bạn bắt buộc cần Landing Page, để làm Facebook Marketing bạn cũng không thể thiếu Landing Page. Dường như đó là điều hiển nhiên. Nhưng có thể bạn chưa biết một điều rằng, Landing Page của bạn được tối ưu tốt, nó sẽ là cầu nối giữa các kênh Marketing Online với nhau, giúp bạn tiết kiệm rất nhiều công sức, thời gian và chi phí.
Hãy thử xem!